PWA или Progressive Web Apps — разработка кроссплатформенных и адаптивных приложений

Прогрессивные веб-приложения (PWA) это современный подход разработки мобильных и компьютерных приложений с максимальной эффективностью. Это позволяет сделать приложение доступное на любом устройстве с единой программной платформой.
Что такое PWA?
Интернет — это невероятная платформа. Его повсеместное использование в устройствах и операционных системах; модель безопасности, ориентированная на пользователя; и тот факт, что ни спецификация, ни реализация не контролируются одной компанией, делают сеть уникальной платформой для разработки программного обеспечения.
В сочетании с изначальной возможностью ссылаться на информацию, вы можете искать и делиться найденным с кем угодно и где угодно. Когда бы вы ни открыли сайт, он актуален. Вы можете работать с ним настолько долго или коротко, насколько хотите. Веб-приложения доступны всем, в любом месте и на любых устройствах с единой программной платформой.
Нативные (родные) приложения известны благодаря многофункциональности и надежности. Они присутствуют на домашних экранах, в доках и панелях задач. Работают независимо от сетевого подключения. Они запускаются в собственной автономной среде. Могут читать и записывать файлы в локальной файловой системе, получать доступ к оборудованию, подключенному через USB, последовательный порт или Bluetooth, и даже взаимодействовать с такими данными на вашем устройстве, как контакты и события в календаре. В нативных приложениях вы можете фотографировать, просматривать на главном экране свой плейлист или управлять его воспроизведением, находясь в другом приложении. Родные приложения воспринимаются как часть устройства, на котором работают.
Если рассуждать о нативных и веб-приложениях с точки зрения возможностей и доступности, то нативные демонстрируют лучшие возможности, в то время как веб-приложения — лучшую доступность. Где же применяются прогрессивные веб-приложения?
Три столпа приложения
Прогрессивные веб-приложения разрабатываются таким образом, чтобы быть функциональными, надежными и легко устанавливаемыми. Эти три столпа приближают опыт их использования к нативным (родным) приложениям.
Функциональные
Сеть вполне функциональна сама по себе. Например, вы можете создать гипер-локальный видеочат, используя WebRTC, геолокацию и push-уведомления. Можно сделать это приложение инсталлируемым и вести виртуальные разговоры применяя WebGL и WebVR. Используя Web Assembly, разработчики могут использовать и другие экосистемы: C, C ++ и Rust. Таким образом в сеть добавляются десятилетия работы и возможностей. Например, Squoosh.app, использует такой подход для улучшенного сжатия изображений.
До недавнего времени только нативные приложения претендовали на эти возможности. И хотя какие-то из них по-прежнему недоступны для веба, новые и развивающиеся API-интерфейсы предоставляют способ это изменить. Они дают доступ к файловой системе, средствам управления мультимедиа, значкам приложений и полной поддержке буфера обмена. Все это построено на безопасной, ориентированной на пользователя модели разрешений, благодаря которой посещение веб-сайта никогда не будет пугающим делом для пользователей.
Со всеми этими современными API, Web Assembly, а также новыми развивающимися API-интерфейсами веб-приложения становятся более эффективны, чем когда-либо, и их возможности только растут.
Надежные
Надежные PWA быстры и независимы от наличия сети.
Скорость критична для того, чтобы пользователи использовали ваш функционал. Фактически, при увеличении времени загрузки страницы от 1 до 10 секунд, вероятность потери пользователя возрастает до 123%. Но производительность не заканчивается загрузкой. Пользователь никогда не должен сомневаться, например, после нажатия кнопки, зарегистрировали его или нет. Скроллинг и анимация должны быть плавными. Производительность влияет на весь пользовательский опыт, начиная с того, как приложение воспринимают, до того, как оно на самом деле работает.
Наконец, надежные приложения можно использовать независимо от сетевого подключения. Пользователи ждут, что приложения будут стартовать при медленных или нестабильных подключениях и даже при отсутствии сети. Они ожидают, что самый последний контент, с которым они взаимодействовали, например медиа-треки, билеты и маршруты, будет доступен и пригоден для использования. Даже, если отправка запроса на ваш сервер проблематична. Если запрос невозможен, они хотят получить сообщение о проблеме, а не молчаливую ошибку или падение программы.
Пользователи любят приложения, которые моментально реагируют на их действия, и их отношение сильно от этого зависит.
Инсталлируемые
Установленные PWA запускаются в собственном окне, а не вкладке браузера. Их можно стартовать с домашнего экрана, дока, панели задач или витрины. Возможность искать их на устройстве и переключаться между ними с помощью диспетчера задач, позволяет ощущать их частью устройства, на котором они установлены.
После установки веб-приложения открываются новые возможности. Становятся доступны горячие клавиши, которые были зарезервированы при работе в браузере. PWA могут регистрироваться в системе для получения контента из других приложений или быть приложением по умолчанию для разных типов файлов.
Когда PWA перемещается с вкладки браузера в отдельное окно, оно меняет восприятие пользователя и способ взаимодействия с ним.
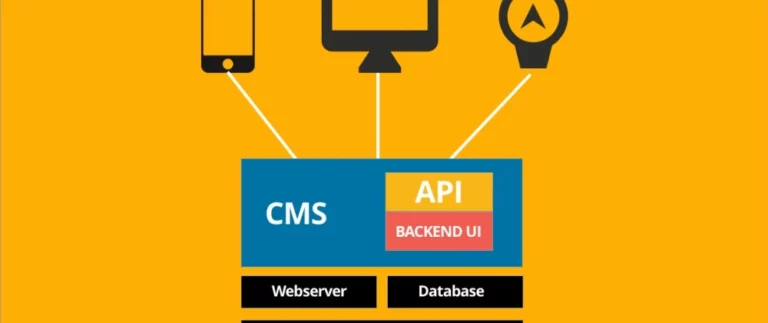
Лучшее от обоих миров
По сути, PWA — это клиент-серверные приложения. Благодаря прогрессу в браузерах появляются новые возможности. Используя serviceworker (посредник между клиентом и сервером) и манифест веб-приложения, вы делаете веб-приложение надежным и инсталлируемым. Если новые возможности все же недоступны, пользователи могут работать с базовой функциональностью.
Цифры не врут! Компании, которые запустили Progressive Web Apps, добились впечатляющих результатов. Например, в Твиттере на 65% увеличилось количество страниц за сеанс, на 75% выросло количество твитов и на 20% сократился показатель отказов, при этом размер приложения уменьшился более, чем на 97%. После перехода на PWA Nikkei получил в 2,3 раза больше органического трафика, на 58% больше подписок и на 49% больше ежедневных активных пользователей. Hulu заменила свой нативный рабочий стол на PWA и увеличила количество повторных посещений на 27%.
Прогрессивные веб-приложения дают уникальную возможность предоставлять веб функциональность, которую полюбят ваши пользователи. Используя новейшие веб-функции для обеспечения нативных возможностей и надежности, PWA позволяют устанавливать ваше творение кому угодно, где угодно и на любом девайсе с единой программной платформой.
На что способно хорошее прогрессивное веб-приложение?
Прогрессивные веб-приложения (PWA) создаются и усиливаются благодаря использованию современных API-интерфейсов, которые дают нативные возможности, надежность и возможность установки, обеспечивая доступ кому угодно, где угодно, на любом устройстве с единой программной платформой. Чтобы создать лучшую функциональность, используйте основной и оптимальный чек-листы.
Основной чек-лист PWA
Чек-лист PWA описывает условия, которые делают приложение устанавливаемым и пригодным для использования кем угодно, независимо от размера экрана или типа устройства ввода.
Быстро стартует, быстро работает
Производительность играет важную роль в любом онлайн опыте. Высокопроизводительные сайты привлекают и удерживают пользователей гораздо лучше, чем ресурсы с низкой скоростью работы. Сайты должны сосредоточиться на оптимизации ориентированных на пользователя метрик производительности.
Работает в любом браузере
Пользователи могут использовать любой браузер для доступа к вашему веб-приложению до его установки.
Адаптируется к любому размеру экрана
Пользователи могут использовать ваш PWA на экране любого размера, и весь контент должен быть доступен независимо от области просмотра.
Предоставляет настраиваемую оффлайн-страницу
Когда пользователи в оффлайне, удержание их в PWA обеспечивает более естественную работу, чем при возврате к автономной странице браузера по умолчанию.
Устанавливается
Пользователи, которые инсталируют или добавляют приложения на свое устройство, используют их чаще.
Оптимальный чек-лист PWA
Чтобы создать действительно великолепное PWA, которое выглядит как лучшее в своем классе, нужен больше, чем просто основной чек-лист. Оптимальный чек-лист для PWA обеспечивает вашему приложению нативность, используя преимущества, которые дает сеть.
Работа в оффлайне
Там, где подключение к сети не строго обязательно, ваше приложение должно работать так же, как в онлайне.
Полностью доступно
Все взаимодействия с пользователем соответствуют требованиям доступности WCAG 2.0.
Можно обнаружить с помощью поиска
Ваше PWA можно легко обнаружить с помощью поиска.
Работает с любым устройством ввода
Ваше PWA одинаково удобно использовать с мышью, клавиатурой, стилусом или сенсорным экраном.
Предоставляет контекст для выдачи разрешений
Когда вы запрашиваете разрешение для использования API, предоставьте контекст запроса и спрашивайте только, когда API в этом нуждается.
Следует лучшим практикам здорового кода
Поддержание здоровой программной базы облегчает достижение целей и предоставление новых функций.
Использование PWA
Вы можете использовать Progressive Web Apps (PWA) для быстрой работы в Интернете на компьютере или мобильном устройстве. Можно установить PWA для более быстрого доступа и дополнительных функций.
Установка PWA на Android
- На Android-устройстве откройте Chrome.
- Перейдите на сайт, который хотите установить.
- Нажмите Добавить на главный экран.
- Следуйте инструкциям для установки на экране.
Удаление PWA на Android
На панели приложений или на главном экране откройте «Настройки».
Нажмите «Приложения и уведомления», затем «Просмотреть все приложения».
Найдите PWA, который хотите удалить, и коснитесь значка.
Нажмите Удалить.
На компьютере — установка PWA
- На компьютере откройте Chrome.
- Перейдите на сайт, который хотите установить.
- В правом верхнем углу адресной строки нажмите Install.
- Следуйте инструкциям на экране для установки PWA.
Удаление PWA
Удаление с компьютера Windows, Mac или Linux
На компьютере откройте Chrome.
Перейдите на сайт, который хотите удалить.
В правом верхнем углу нажмите More, а затем Uninstall [site name].
Совет: Вы также можете управлять PWA с помощью chrome://apps.
Удаление из Chromebook
В панели запуска щелкните правой кнопкой мыши значок PWA.
Выберите Удалить из Chrome …
Чтобы очистить данные, выберите Очистить данные.
Важно: Это также удалит все данные с соответствующего веб-сайта, поэтому вам нужно будет войти снова при следующем посещении сайта.
Выберите Удалить.
iPhone и iPad
Chrome для iOS не поддерживает PWA.