Tailwind CSS
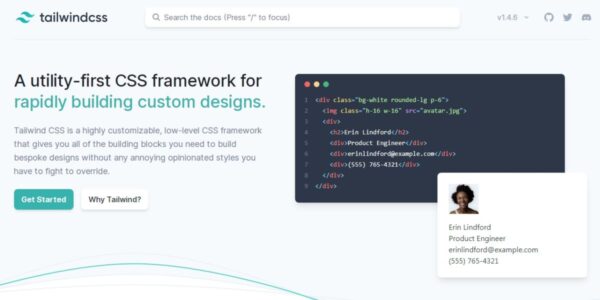
Tailwind CSS — это CSS-фреймворк утилит для быстрого создания пользовательских интерфейсов
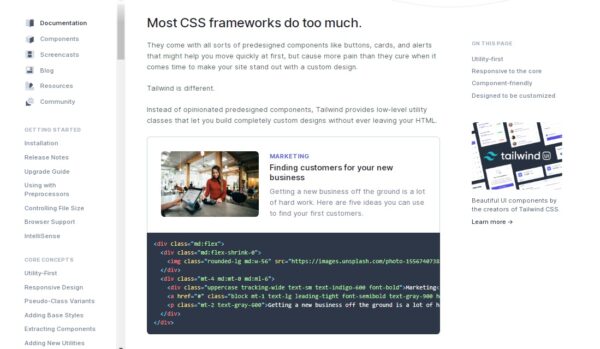
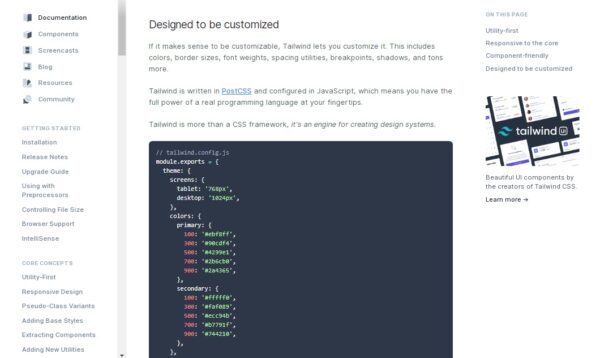
Tailwind CSS — это настраиваемый низкоуровневый CSS-фреймворк с широкими возможностями настройки, который предоставляет вам все строительные блоки, необходимые для создания дизайна на заказ без каких-либо раздражающих, продуманных стилей, с которыми вам придется бороться, чтобы переопределить.
Особенности Tailwind CSS
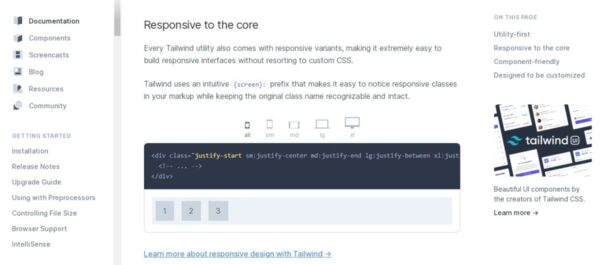
- Каждая утилита Tailwind поставляется с адаптивными вариантами, что позволяет чрезвычайно легко создавать адаптивные интерфейсы, не прибегая к пользовательскому CSS.
- Tailwind использует интуитивно понятный
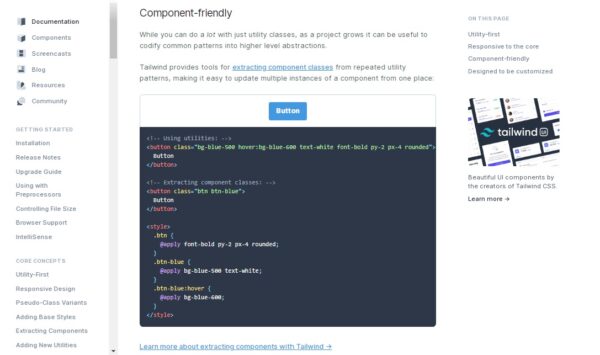
{screen}:префикс, который позволяет легко заметить реагирующие классы в разметке, сохраняя при этом оригинальное имя класса узнаваемым и неповрежденным. - Tailwind предоставляет инструменты для извлечения классов компонентов из повторяющихся шаблонов утилит, что позволяет легко обновлять несколько экземпляров компонента из одного места.
- Tailwind написан на PostCSS и настроен на JavaScript, что означает, что у вас есть все возможности настоящего языка программирования под рукой.
- Tailwind — это больше, чем CSS-фреймворк, это движок для создания систем проектирования.
Примеры использования
- готовые блоки https://mertjf.github.io/tailblocks/
- готовые компоненты https://tailwindcomponents.com/
Аналоги и альтернативы для Tailwind CSS
Tailwind CSS - похожие продукты (инструменты, решения, сервисы)
Блог, обзоры, новости
CSS фреймворки: Tailwind CSS, Bootstrap и др.
CSS фреймворки — это библиотеки готового CSS кода, которые значительно упрощают процесс...











изи –
Я использую его последние 1,5 года во всех своих проектах. Начиная со стандартных сайтов WordPress и заканчивая приложениями React / NextJS, моя скорость разработки значительно возросла. Дело в том, что мне больше не нужно переключать файлы. Я могу стилизовать прямо в своем JSX (или HTML, если на то пошло). Это может показаться неважным, но теперь я могу быстро создать прототип, который также выглядит почти как окончательный дизайн, без переключения между исходными файлами.
Das –
Я использую Tailwind для всех своих личных проектов, однако, думаю, это только потому, что мне очень нравится Tailwind UI . Я не уверен, что без Tailwind UI я бы вообще его использовал. Мне кажется, что HTML слишком сгруппирован со всеми классами, поэтому я перемещаю все в файл css с помощью @apply, и на тот момент я не уверен, что это принесло мне большую пользу.
Zachincool –
У Tailwind есть МНОЖЕСТВО других функций, помимо служебных классов, которые люди часто упускают из виду. Это чрезвычайно мощный фреймворк.