Storybook
Storybook — это инструмент с открытым исходным кодом для разработки компонентов пользовательского интерфейса в изоляции для React, Vue и Angular
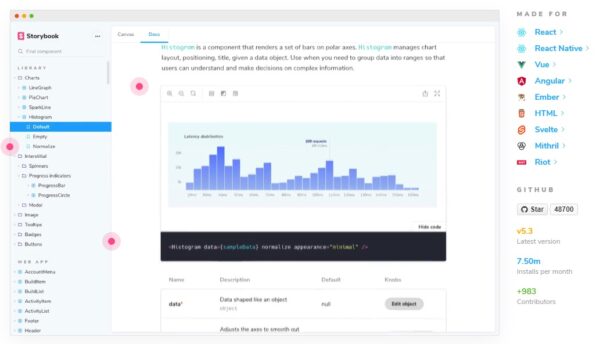
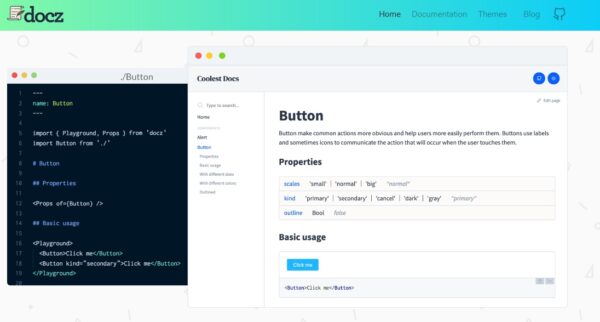
Storybook — это среда разработки для компонентов пользовательского интерфейса. Она позволяет просматривать библиотеку компонентов, просматривать различные состояния каждого компонента и интерактивно разрабатывать и тестировать компоненты.
Особенности Storybook
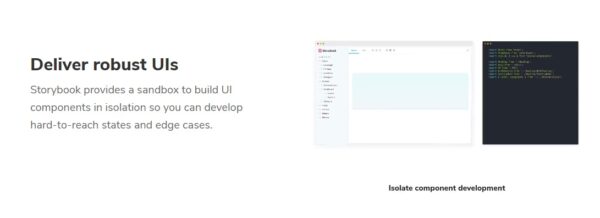
- Storybook предоставляет изолированную программную среду для самостоятельного создания компонентов пользовательского интерфейса, что позволяет разрабатывать труднодоступные состояния и пограничные ситуации.
- Создавайте компоненты без необходимости вставать с экрана, суетиться с данными или строить бизнес-логику.
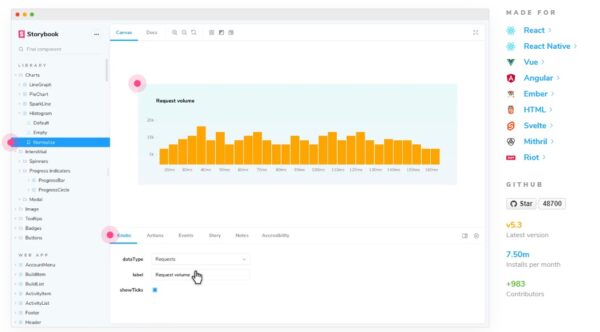
- Рендеринг компонентов в ключевых состояниях, которые сложно воспроизвести в приложении.
- Сохранить варианты использования как истории в простой JavaScript и пересмотреть во время разработки, тестирования и QA.
- Используйте дополнения для ускорения создания пользовательского интерфейса, документирования библиотеки компонентов и оптимизации рабочего процесса.
- «Storybook — это мощный инструмент среды для мастер-классов, который позволяет командам проектировать, создавать и организовывать компоненты пользовательского интерфейса (и даже полноэкранные!).










Metalamp.io –
Storybook позволяет просматривать библиотеку компонентов, видеть различные состояния компонентов и интерактивно разрабатывать и тестировать компоненты.