React JS
React — JavaScript-библиотека с открытым исходным кодом для разработки пользовательских интерфейсов
React — это JavaScript библиотека, которая ставит своей целью упрощение разработки визуальных интерфейсов.
React — это инструмент для создания пользовательских интерфейсов. Его главная задача — обеспечение вывода на экран того, что можно видеть на веб-страницах. React значительно облегчает создание интерфейсов благодаря разбиению каждой страницы на небольшие фрагменты. Мы называем эти фрагменты компонентами.
Составляющие сервиса
- Элементы — это объекты JavaScript, которые представляют HTML-элементы. Их не существуют в браузере. они описывают DOM-элементы, такие как h1, div, или section.
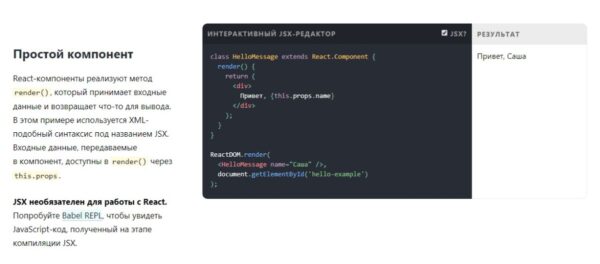
- Компоненты — это элементы React, написаные разработчиком. Обычно это части пользовательского интерфейса, которые содержат свою структуру и функциональность. Например, такие как NavBar, LikeButton, или ImageUploader.
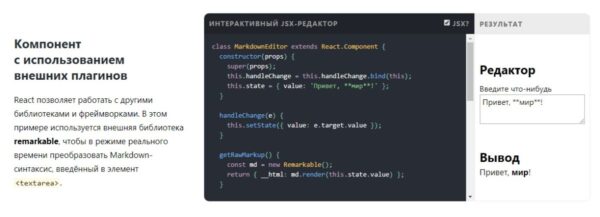
- JSX — это техника создания элементов и компонентов React. С JSX требуется гораздо меньше усилий, он трансформируется в JavaScript перед запуском в браузере.
- Virtual DOM — это дерево React элементов на JavaScript. React отрисовывает Virtual DOM в браузере, чтоб сделать интерфейс видимым. React следит за изменениями в Virtual DOM и автоматически изменяет DOM в браузере так, чтоб он соответствовал виртуальному.
Преимущества сервиса
- Вы всегда можете сказать, как ваш компонент будет отрисован, глядя на исходный код. Это может быть важным преимуществом, хотя это ничем не отличается от шаблонов Angular.
- Связывание JavaScript и HTML в JSX делает компоненты простыми для понимания. Обычно вы разделяете представления (HTML) и функциональность (JavsScript). Это приводит к монолитному JavaScript файлу, содержащему всю функциональность для одной страницы, и вы должны следить за сложным потоком JS->HTML->JS. Связывание функциональности напрямую с разметкой и упаковка этого в портативный, автономный «компонент», сделает ваш код лучше в целом. Ваш Javasacript «хорошо знаком» с вашим HTML, так что смешивать их имеет смысл.
- Вы можете рендерить React на сервере. Если вы разрабатывает публичный сайт или приложение, и вы рендерите все на клиенте, то вы выбрали неправильный путь. Клиентский рендеринг — это причина, почему SoundCloud работает медленно, и почему Stack Overflow (используя только серверный рендеринг) работает так быстро. Вы можете рендерить React на сервере, и вам следует выбрать именно этот путь.
- Благодаря переиспользованию кода стало гораздо проще создавать мобильные приложения. Код, который был написан во время создания сайта, может быть снова использован для создания мобильного приложения. Если вы планируете использовать не только сайт, но и мобильное приложение, нет необходимости нанимать две большие команды разработчиков.
Аналоги и альтернативы для React JS
React JS - похожие продукты (инструменты, решения, сервисы)
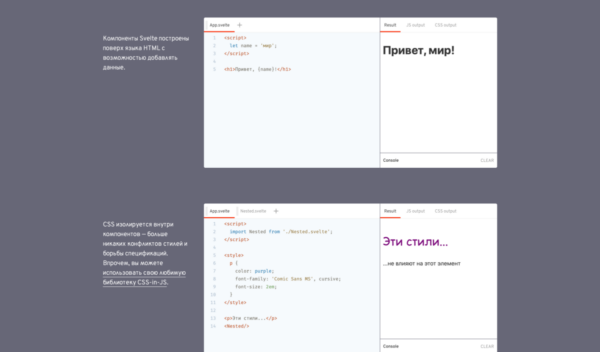
Svelte JS
Кибернетически улучшенные JavsScript-приложения
Vue JS
Прогрессивный JavaScript-фреймворк для фронтенд разработки и SSR
Angular JS
JavaScript фреймворк от Google
Блог, обзоры, новости
Курсы ReactJS: NextJS, GatsbyJS, CSS Modules
React — это один из самых используемых JavaScript-фреймворков для создания пользовательских интерфейсов....
Библиотеки компонентов React JS и UI-фреймворки
Разберем интересные компоненты для разработки фронта с применением React JS.
55 уроков после 5 лет использования React
Разработчик делится своим пятилетним опытом использования React: читаем и учимся на чужих...















Отзывы
Отзывов пока нет.